Se siete utenti esperti di browser web, potreste esservi sentiti frustrati dai limiti della gestione delle schede in Firefox. Sebbene Firefox sia noto per le sue caratteristiche di privacy e per la sua natura open-source, non dispone di una funzione integrata per le schede verticali.
Fortunatamente, sono disponibili diversi componenti aggiuntivi di terze parti che possono aggiungere a Firefox questa funzione tanto necessaria. Un componente aggiuntivo molto popolare è Tree Style Tab, che consente di visualizzare le schede in verticale lungo il lato della finestra del browser. Ma ne vedremo altri.
Quindi iniziamo!
Come utilizzare la scheda stile albero per abilitare le schede verticali in Firefox
Parliamo prima della scheda Stile della struttura.
È un popolare componente aggiuntivo per Mozilla Firefox che consente di visualizzare le schede in verticale lungo il lato della finestra del browser. A differenza del layout orizzontale predefinito di Firefox, Tree Style Tab dispone le schede in una struttura gerarchica ad albero, facilitando l’organizzazione e la navigazione di più schede.
Con questo componente aggiuntivo è possibile trascinare e rilasciare le schede per riordinarle all’interno della barra laterale, utilizzare la rotella di scorrimento del mouse o i tasti freccia della tastiera per navigare tra le schede aperte, ridurre o espandere la barra laterale utilizzando il pulsante freccia situato nella parte superiore della barra verticale delle schede e utilizzare la barra di ricerca situata nella parte superiore della barra laterale per trovare rapidamente una scheda specifica.
Ecco come installarlo:
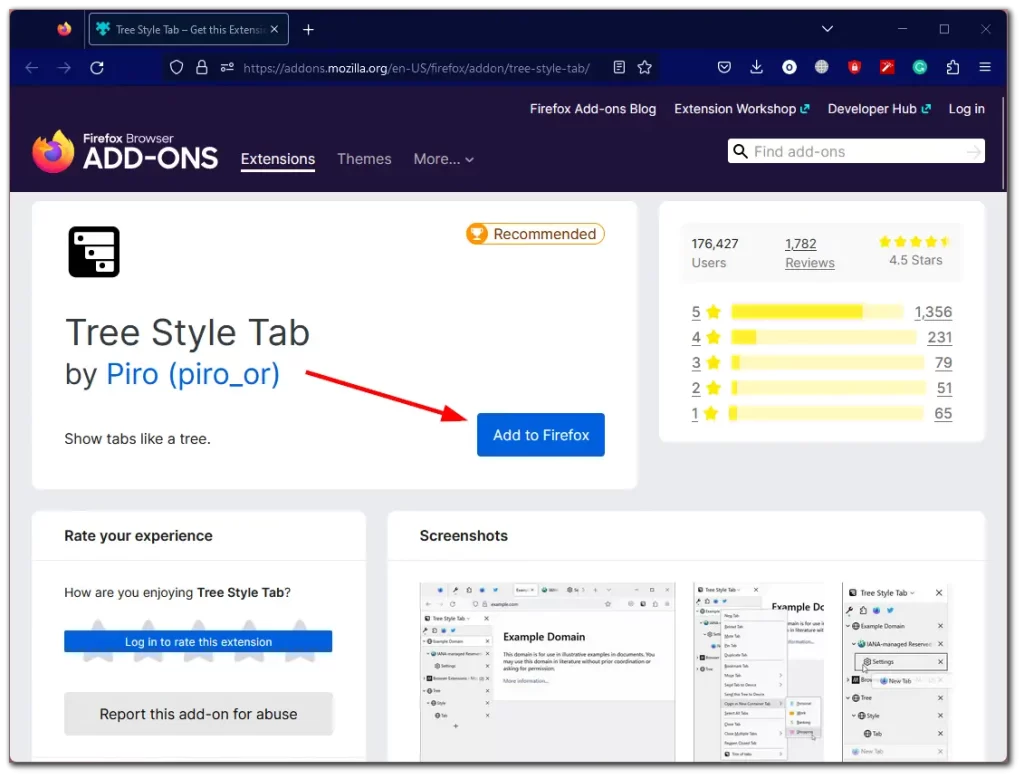
- Accedere alla pagina web della scheda Stile della struttura e fare clic su Aggiungi a Firefox.

- Confermare questa azione facendo clic su Aggiungi e accettando le autorizzazioni.
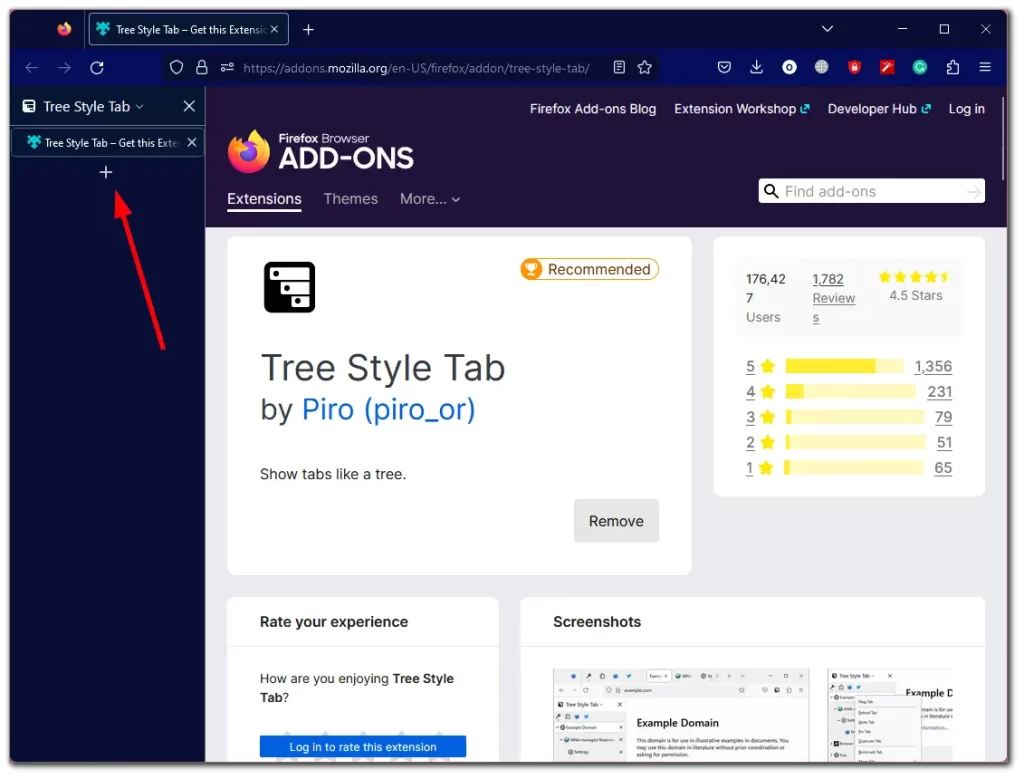
- Infine, una colonna con tutte le schede aperte sarà predefinita sul lato sinistro.
- Per aprire una nuova scheda, fare clic sull’icona +.

Tree Style Tab è altamente personalizzabile e consente di regolare la larghezza delle schede, di scegliere se mostrare o meno la barra delle schede quando è aperta una sola scheda e di applicare temi personalizzati al layout delle schede verticali.
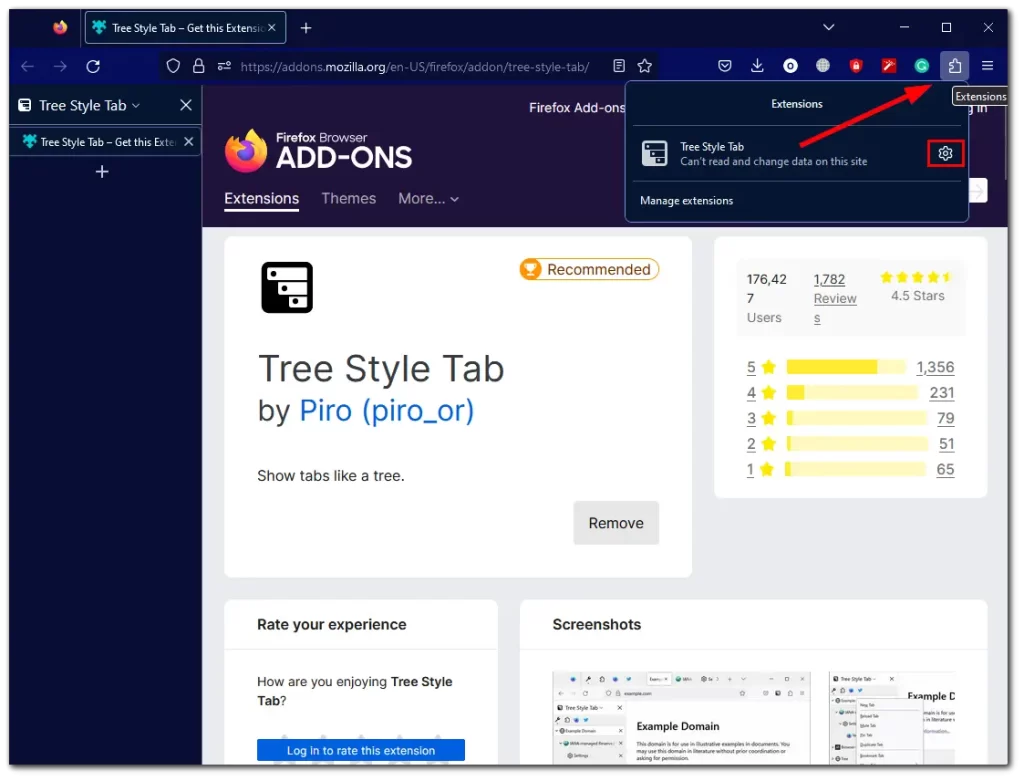
- Per accedere alle impostazioni della scheda Stile albero, fare clic sull’icona Estensioni nell’angolo in alto a destra.
- Successivamente, fare clic sull’icona dell‘ingranaggio accanto all’estensione Scheda stile albero per aprire le sue Impostazioni.

- È possibile personalizzare l’aspetto e altri parametri della barra laterale verticale delle schede.
Tuttavia, c’è ancora una questione irrisolta. Cosa fare con la barra delle schede in alto? Fortunatamente, esiste un’opzione per nasconderla e rendere il browser più gradevole dal punto di vista estetico.
Come nascondere le schede orizzontali in alto in Firefox
Una volta installata un’estensione per le schede verticali in Firefox, si potrebbe voler nascondere la riga di schede orizzontali standard nella parte superiore del browser. Per farlo, è possibile utilizzare una potente funzione di Firefox che consente di personalizzare il sistema di menu del browser utilizzando il codice CSS. Sebbene questa funzione possa sembrare scoraggiante per alcuni, le istruzioni per configurarla sono in realtà abbastanza facili da seguire.
Ecco cosa dovete fare:
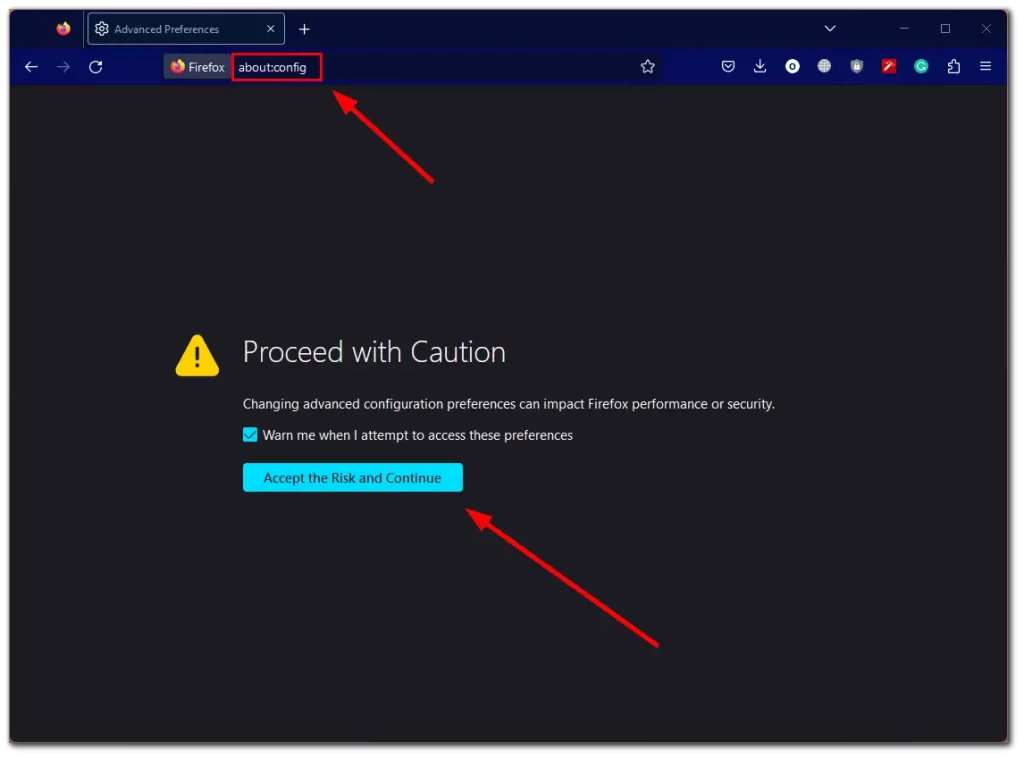
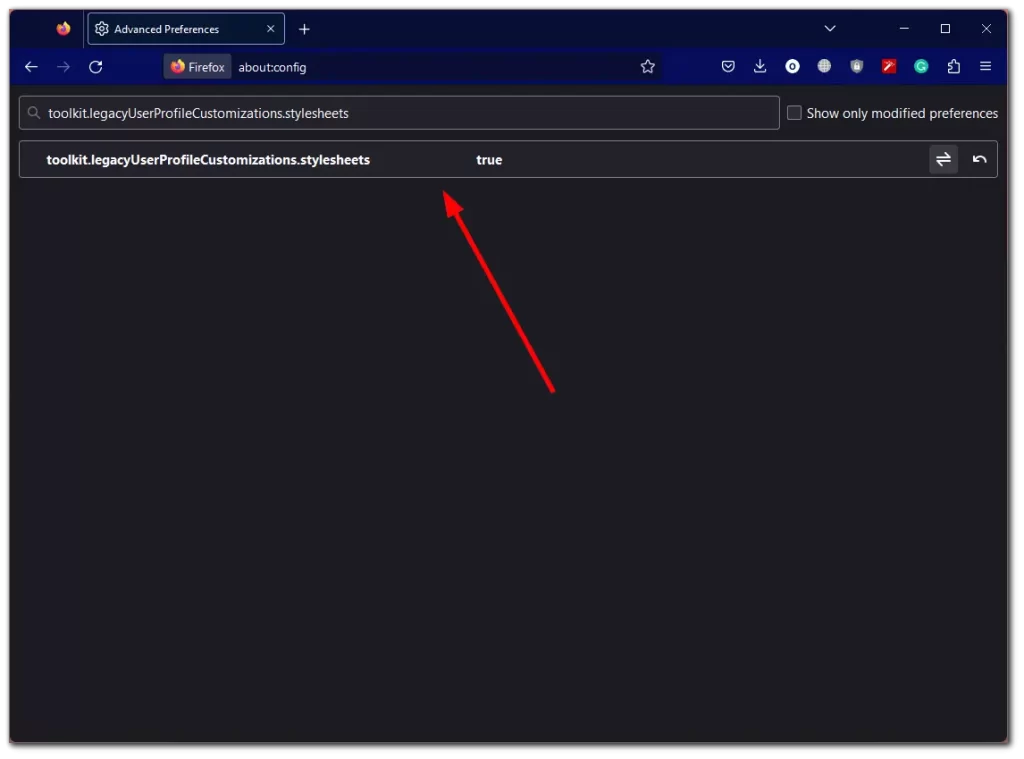
- Digitare “about:config” nella barra degli indirizzi e fare clic su Accetta il rischio e continua.

- Incollare quindi il nome nella barra dei nomi delle preferenze di ricerca:
- toolkit.legacyUserProfileCustomizations.stylesheets

- Fare doppio clic sul parametro per farlo diventare “vero”.
Successivamente, è necessario creare un file CSS personalizzato:
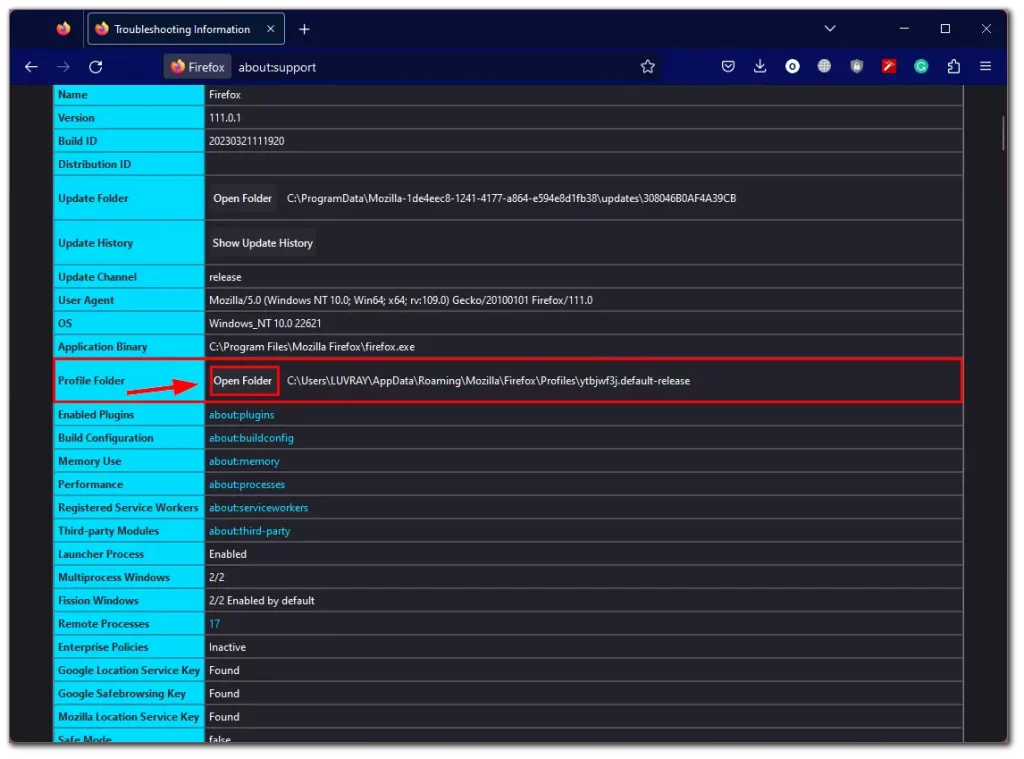
- Aprite Firefox e digitate “about:support” nella barra degli indirizzi.
- Fare clic sul pulsante Apri cartella accanto alla voce Cartella profilo.

- Nella cartella Profilo, creare una nuova cartella denominata “chrome” (se non esiste già).
- Creare un nuovo file di testo all’interno della cartella chrome e nominarlo “userChrome.css” (con estensione .css anziché .txt).
- Aprire il file userChrome.css in un editor di testo e aggiungere il seguente codice:
.tabbrowser-tab {
visibility: collapse;
}
.titlebar-button {
height: 27px !important;
}
#nav-bar {
margin-top: -42px;
margin-right: 140px;
box-shadow: none !important;
}
[uidensity="compact"]:root .titlebar-button {
height: 32px !important;
}
[uidensity="compact"]:root #nav-bar {
margin-top: -32px;
}
#titlebar-spacer {
background-color: var(--chrome-secondary-background-color);
}
#titlebar-buttonbox-container {
background-color: var(--chrome-secondary-background-color);
}
.titlebar-color {
background-color: var(--toolbar-bgcolor);
}
#main-window[inFullscreen="true"] #sidebar-box,
#main-window[inFullscreen="true"] #sidebar-box + splitter {
visibility: collapse;
}
#sidebar-box #sidebar-header {
display: none !important;
}
Una volta completati i passaggi, assicurarsi di salvare il file userChrome.css prima di riavviare Firefox. In questo modo la barra delle schede orizzontale scomparirà, lasciando solo una barra dei menu più snella che include i pulsanti di navigazione, la barra degli indirizzi, le estensioni e i pulsanti delle finestre. Inoltre, la barra delle schede verticale sarà nascosta anche quando si è in modalità a schermo intero.
Per personalizzare la barra di navigazione superiore, è sufficiente fare clic con il pulsante destro del mouse su di essa e selezionare Personalizza barra degli strumenti. Si potrebbe pensare di aggiungere dello spazio flessibile accanto alla barra degli indirizzi, in modo da poter fare clic e trascinare la finestra.
Se si desidera ripristinare la riga della scheda superiore, è possibile farlo tornando alla cartella chrome e cancellando il file userChrome.css, quindi riavviando Firefox. In alternativa, è possibile rinominare il file in qualcosa come “hiddentabs.css” e poi rinominarlo di nuovo per nascondere nuovamente la riga della scheda superiore, se lo si desidera.
Cos’altro usare per abilitare le schede verticali in Firefox?
Oltre a Tree Style Tab, esistono altre due estensioni popolari per Firefox che offrono un layout verticale delle schede: Sidebery e Tab Center Reborn.
Sidebery è un’estensione per la barra laterale di Firefox altamente personalizzabile che offre una serie di funzioni, tra cui le schede verticali. Con questa estensione è possibile visualizzare le schede sul lato destro o sinistro della finestra del browser, personalizzare la larghezza e il comportamento della barra delle schede e creare gruppi personalizzati per le schede. Sidebery offre anche funzioni come i segnalibri, la cronologia e i download, tutti accessibili dalla barra laterale.
Tab Center Reborn è un altro componente aggiuntivo che offre schede verticali in Firefox. Come Tree Style Tab e Sidebery, Tab Center Reborn dispone le schede in una colonna verticale lungo il lato della finestra del browser. Tab Center Reborn offre una serie di opzioni di personalizzazione, tra cui la possibilità di scegliere il lato della finestra in cui visualizzare le schede, regolare la larghezza e il comportamento della barra delle schede e personalizzare l’aspetto delle icone delle schede.
Sia Sidebery che Tab Center Reborn offrono caratteristiche uniche e opzioni di personalizzazione per le schede verticali in Firefox, e gli utenti possono preferire uno all’altro a seconda delle loro esigenze e preferenze specifiche. Nel complesso, tutti e tre i componenti aggiuntivi offrono un modo efficiente e organizzato per gestire più schede in Firefox e si consiglia di esplorare ciascuno di essi per determinare quello che funziona meglio per voi.










